Dashboard NinjaForms – Übersicht
Folgende Funktionen sind zur Nutzung relevant. Bereiche / Funktionen, die nicht explizit genannt werden, können in der Anwendung ignoriert werden.
Folgende Funktionen sind zur Nutzung relevant. Bereiche / Funktionen, die nicht explizit genannt werden, können in der Anwendung ignoriert werden.
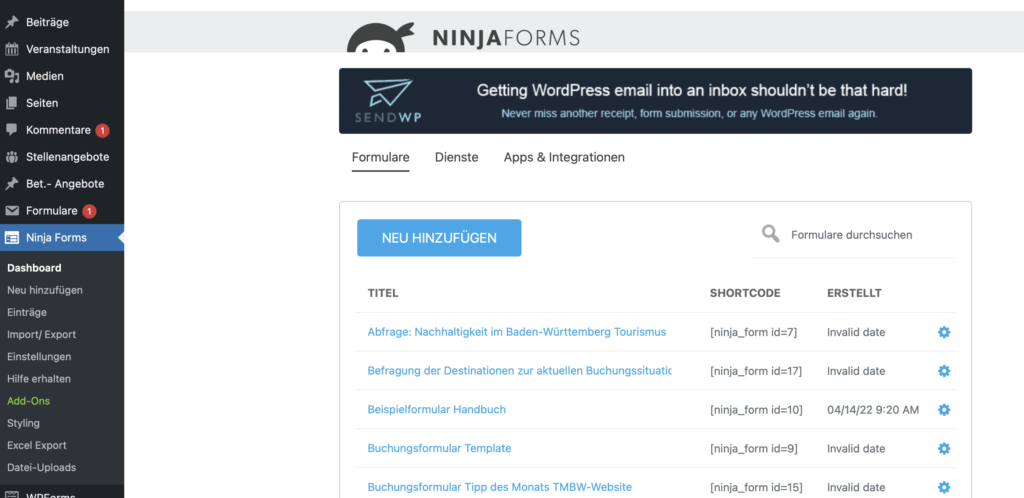
Mit Klick auf das Dashboard wird die Ninja-Forms-Anwendung geladen. Im Dashboard wird die Liste aller angelegten Formulare angezeigt inkl. Shortcode. Diesen Shortcode benötigen Sie, um das Formular in eine Seite zu integrieren. Dieser wird automatisch generiert, sobald ein Formular angelegt wird. Jedes Formular hat eine eigene, eindeutige ID.
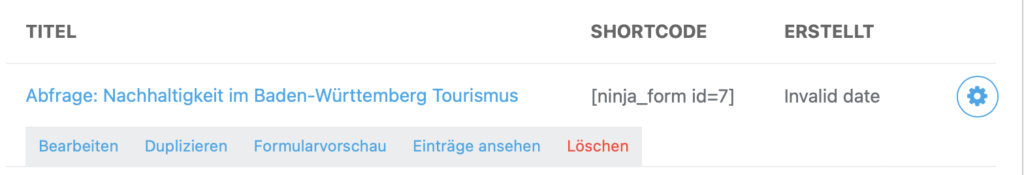
Im Dashboard können Sie neue Formulare anlegen oder vorhandene Formulare duplizieren, wenn bspw. nur wenige Anpassungen für eines neues Formular vorgenommen werden müssen. Um ein Formular zu duplizieren, klicken Sie auf das blaue Einstellungsrädchen ganz rechts – hier werden Ihnen die weiteren Optionen angeboten.
Hinweis: Bei duplizierten Formularen erscheint unter Erstellt: Invalid Date. Dies hat keine Auswirkungen auf die Funktionen!
Wenn Sie ein neues Formular anlegen, wird der Titel des Formulars erst im Erstellungsprozess abgefragt und wird nicht direkt im ersten Schritt hinterlegt, so wie man es eigentlich gewohnt ist.


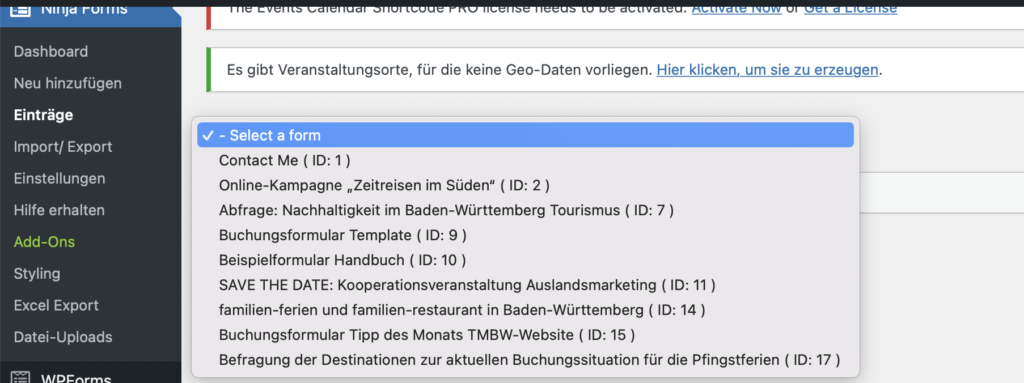
Im Bereich Einträge werden die Formular-Einträge der User gespeichert. Hier können Sie über das DropDown das Formular auswählen, zu dem Sie sich die Einträge ansehen möchten. Auch wird Ihnen hier die Export-Funktion der Einträge angeboten.
Achtung: Der Bereich Import / Export hat hierfür keine Relevanz!
Hinweis: Derzeit sind nur Admins zum Export von Formular-Einträgen berechtigt! Redakteure, die eigene Formulare anlegen können, sind leider nicht berechtigt, die Exporte zu erstellen.

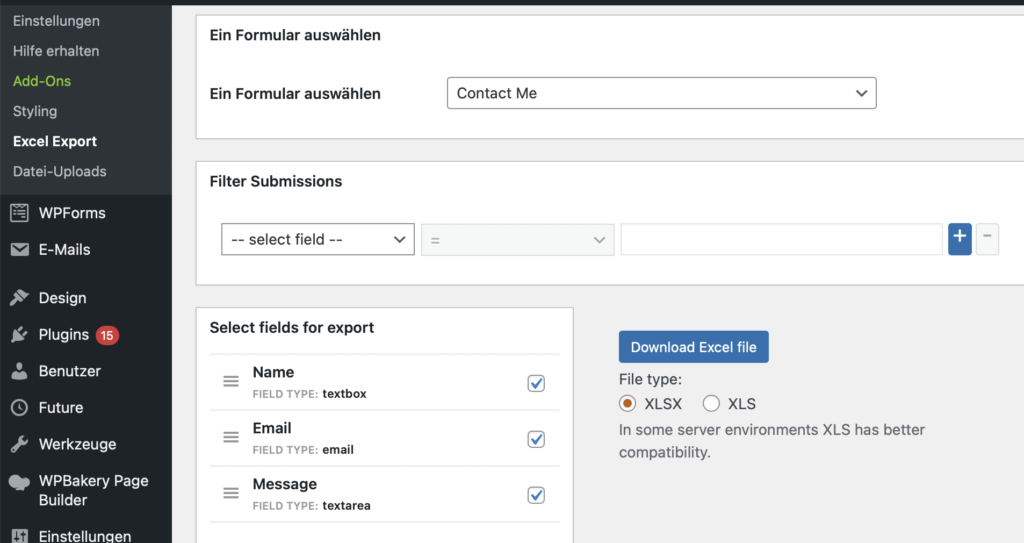
Im Bereich Excel-Export können ebenfalls die Einträge aus dem Formular exportiert werden. Im Unterschied zum Bereich Einträge können Sie hier weiter festlegen, welche Inhalte aus dem Formular im Excel-Export vorhanden sein sollen. Zeilen / Spalten können via Checkbox ganz einfach an- und abgewählt werden. Entsprechend werden die Inhalte aus dem Export ausgeschlossen. Im Standard sind alle Inhalte angewählt.
Auch hier kann das zu exportierende Formular über das DropDown Menü ausgewählt werden.

Es gibt die Möglichkeit, einem Formular eine Upload-Funktion hinzuzufügen. So können User Anhänge hochladen, die dann im Bereich Datei-Uploads gespeichert werden. Diese Funktion ist optional.
Auch hier lassen sich die Formulare über das DropDown-Menü auswählen. Wurden zum ausgewählten Formular Dateien hochegalen, finden sie sich an dieser Stelle.

Folgende Einstellungen sind zur Nutzung relevant. Bereiche / Funktionen, die nicht explizit genannt werde, können in der Anwendung ignoriert werden.
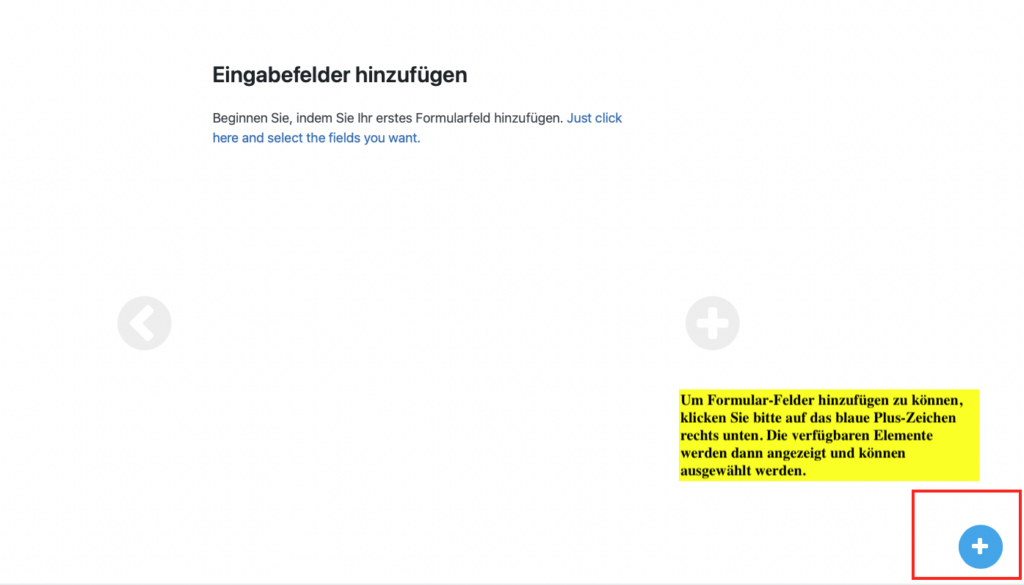
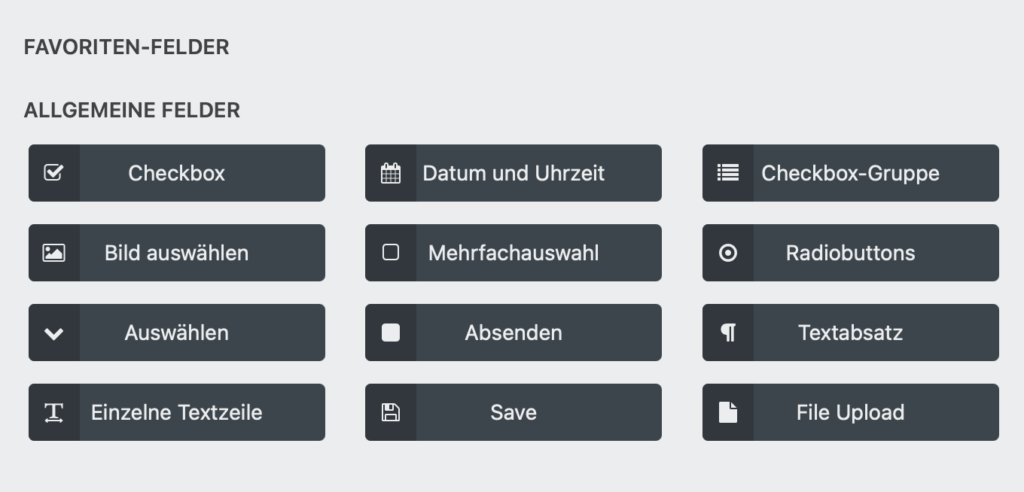
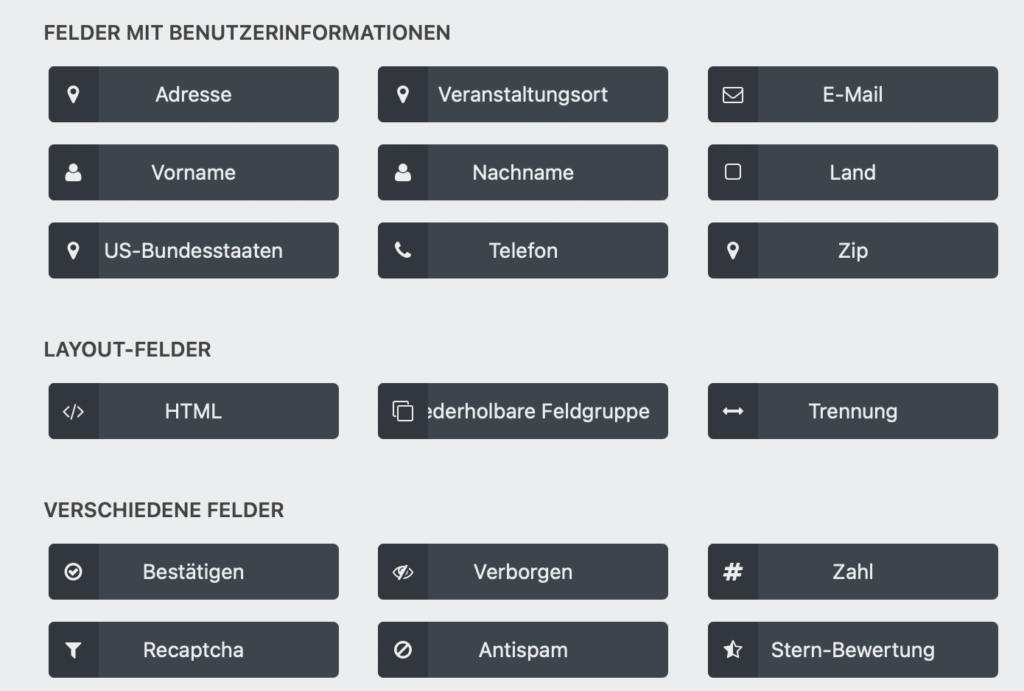
Mit Klick auf das blaue Plus-Zeichen öffnet sich die Auswahl aller verfügbaren Elemente, die Sie für Ihr Formular verwenden könne. Sie können entweder zunächst alle Felder anklicken, die Sie für Ihr Formular benötigen. Sie werden dann einfach der Reihe nach untereinander dargestellt. Die Position können Sie jederzeit ganz einfach per Drag&Drop verändern, indem Sie das Element einfach an die gewünschte Stelle ziehen. Natürlich können Sie auch Element für Element hinzufügen und dann bearbeiten.
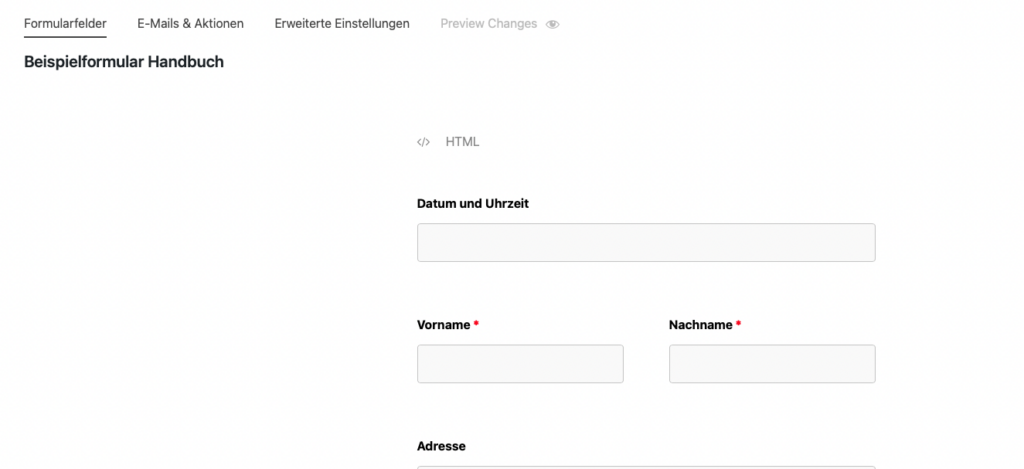
Wenn Sie erklärende Texte oder bspw. Einleitungen schreiben möchten, nutzen Sie dazu bitte unbedingt das HTML-Feld. Sie sollten dem HTML-Feld auch eine Bezeichnung geben, damit Sie immer erkennen, um welches Feld es sich handelt. Die Bezeichnung wird nicht im Frontend angezeigt.
ACHTUNG: Die Inhalte des HTML-Feldes erscheinen nicht im Export!



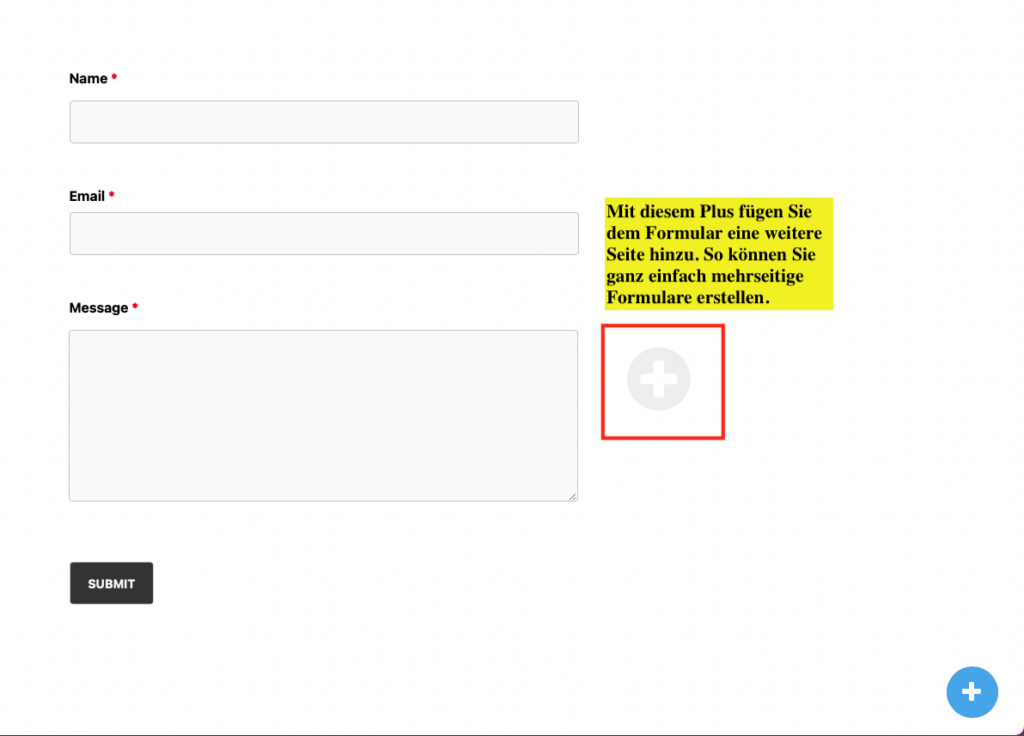
Bei längeren Formularen bietet es sich an, die Inhalte auf mehrere Seiten zu verteilen. Bei mehrseitigen Formularen können auf jeder Seite alle verfügbaren Formular-Felder frei eingesetzt werden. Zudem kann ein Fortschritts-Balken und / oder eine Breadcrumb angezeigt werden, sodass der Benutzer weiß, an welcher Stelle des Formulars er sich befindet.
Zur Erstellung mehrseitiger Formulare klicken Sie auf das gekennzeichnete Plus-Zeichen. Auf jeder Formular-Seite können Sie die verfügbaren Elemente verwenden.
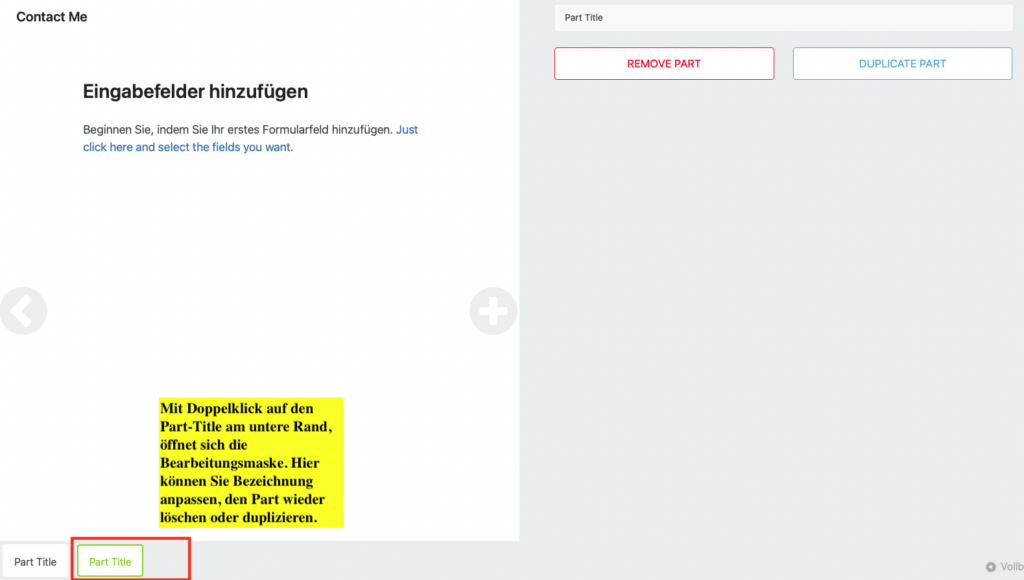
Um die Bezeichnung der Seite / des Schritts zu bearbeiten, müssen Sie am unteren Rand auf den Titel doppelt klicken, damit sich die Bearbeitungsmaske öffnet.
Sie können die einzelnen Seiten auch per Drag&Drop verschieben. Stellen Sie bspw. fest, dass die letzte Seite eigentlich an zweiter Stelle stehen sollte, können Sie die Seite einfach an die gewünschte Stelle ziehen. Halten Sie dazu einfach mit der Maus den Seiten-Titel am unteren Seitenrand gedrückt und verschieben dann den gesamten Part. Die Seiten / Part-Titel können jederzeit angepasst werden, auch nach Verschieben der Position.


Die Navigation in den mehrseitigen Formularen kann für den Nutzer vereinfacht werden.
Neben der einfachen Möglichkeit, zwischen Seiten zu wechseln (über die Weiter- und Zurück-Buttons), haben die Benutzer zusätzliche Optionen, die das Navigieren in langen Formularen erleichtern.
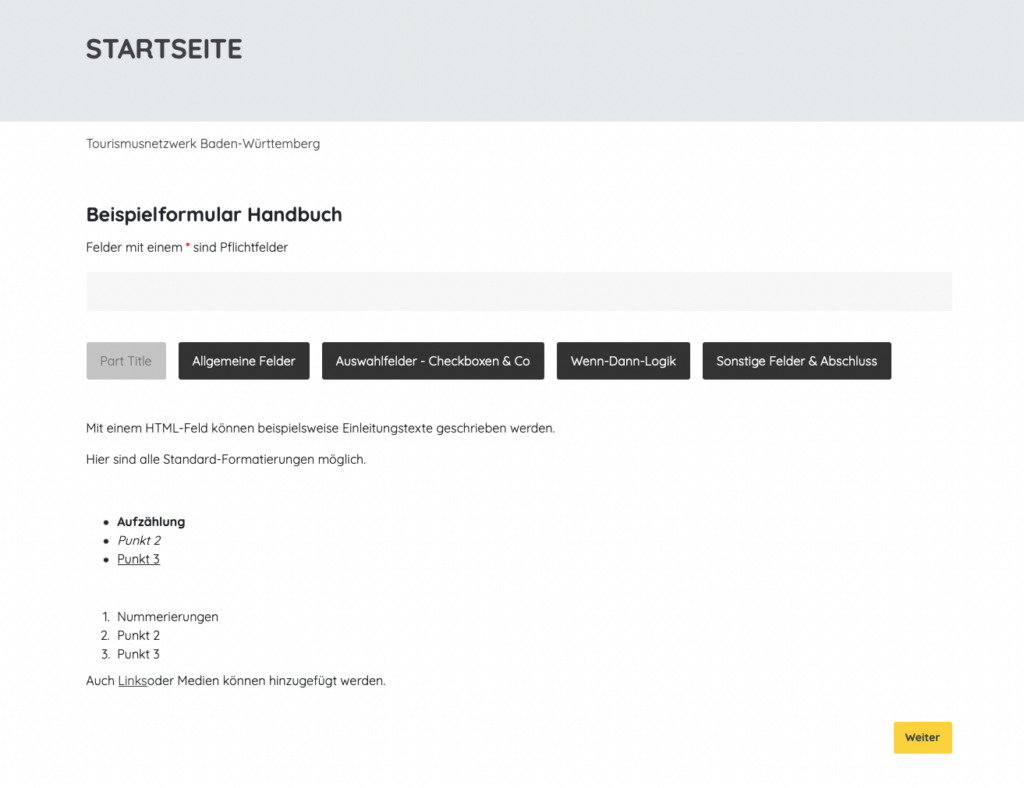
Mit der Preview-Funktion kann man sich das Formular in der Vorschau anzeigen lassen. Der große Vorteil ist, dass das Formular dann tatsächlich so angezeigt wird als wäre es bereits in der Live-Webseite integriert. Jede Änderung kann somit zunächst überprüft werden, bevor das Formular auf einer gewünschten Seite hinterlegt wird.

Über der Vorschau steht immer STARTSEITE – natürlich wird das Formular aber nicht tatsächlich auf dieser angezeigt.

Neben den Basis-Funktionen bietet Ninja-Forma einige nützliche Add-Ons (Erweiterungen), die das Formular-Modul vielseitig einsetzbar machen.
Wenn dieses Add-on installiert ist, werden im Formular-Builder Optionen angezeigt, mit denen das Layout des Formulars verändert werden kann.
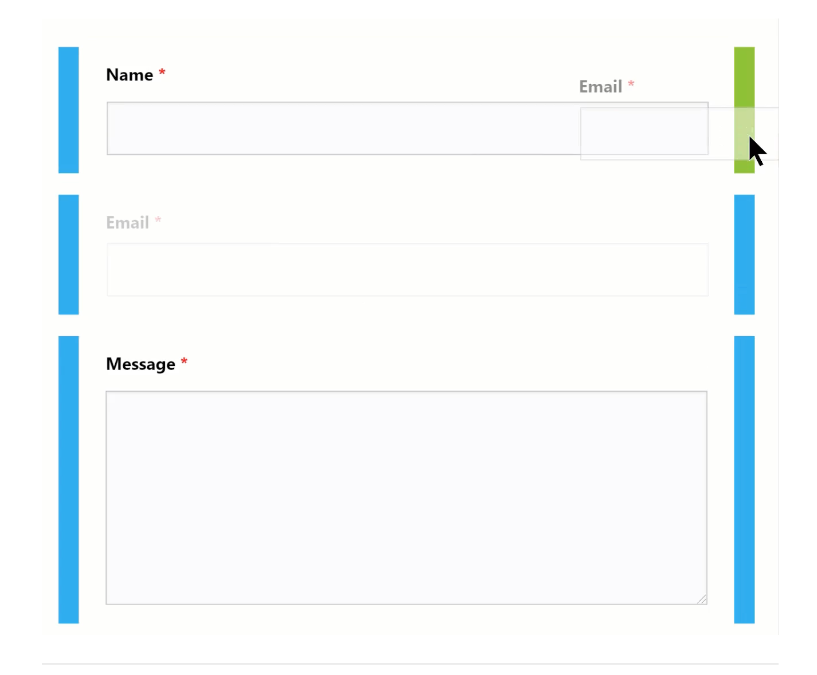
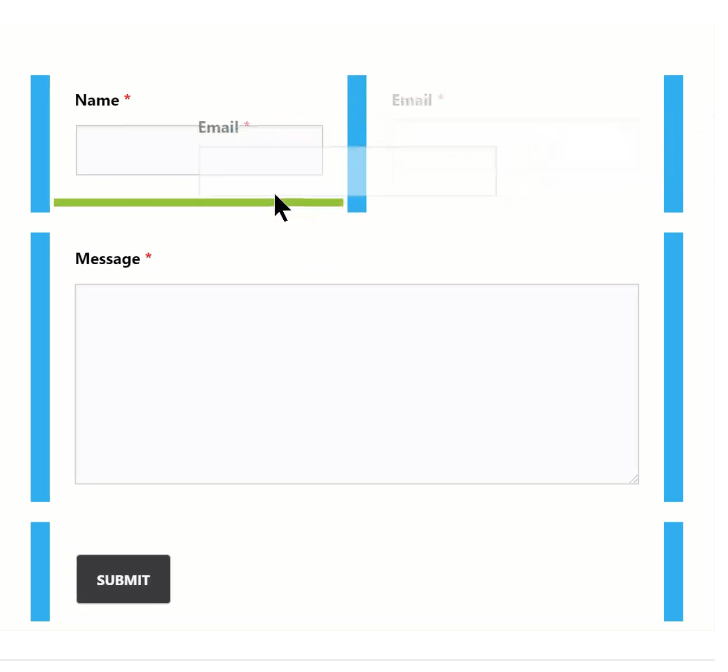
So können bspw. Spalten erstellt werden, indem Sie die Mitte eines Felds greifen und es auf die linke oder rechte Seite Ihres Formulars ziehen. Das Ganze funktioniert per Drag&Drop und die möglichen Bereiche, an die die Elemente gezogen werden können, erscheinen blau.
Sie können dann einen leeren Bereich in der Zeile erstellen, indem Sie die Mitte eines Felds greifen und es unter ein anderes Feld ziehen. Dadurch entstehende leere Spalten können gelöscht werden oder mit weiteren Formular-Feldern gefüllt werden. Hier ist nicht nur ein zweispaltiger Aufbau möglich, auch drei oder vier Spalten (je nach Bedarf) können so erzeugt werden.
Durch diese Funktion ist es möglich, das Formular in Spalten aufzuteilen, die Felder kompakter unter- und nebeneinander zu platzieren und das Layout nach den eigenen Vorstellungen zu gestalten. Vor allem bei sehr langen Formularen mit viel Inhalt schafft man so etwas mehr Übersicht.




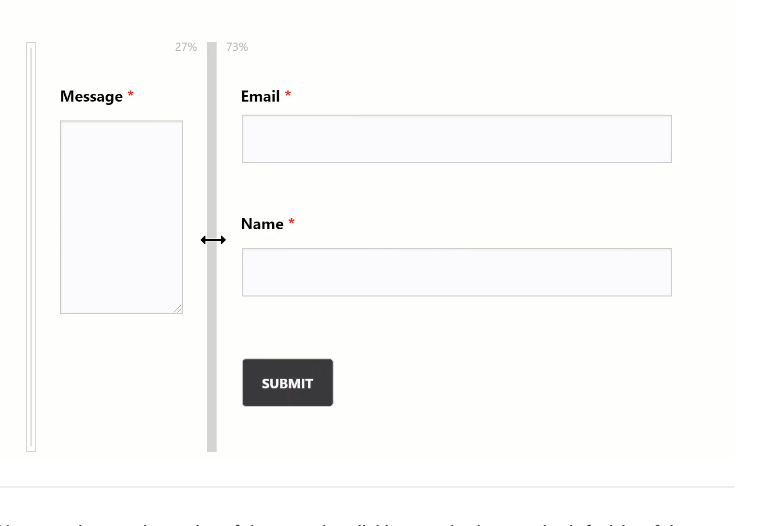
Zudem können die erzeugten Spalten dann noch einmal in Ihrer Breite verschoben werden, sodass man die gewünschten Größen-Verhältnisse selbst festlegen kann. Dazu packt man mit der Maus die Linie der erzeugten Spalten und schiebt diese nach links oder rechts, bis dass die gewünschte Breiten der jeweiligen Spalten erreicht sind.

Mit bedingter Logik können Sie Wenn-Dann-Regeln einrichten. In Abhängigkeit davon, welche Antworten gegeben werden oder welche Aktionen durchgeführt wird und welche Regel für Antworten / Aktionen festgelegt sind, können die Benutzer durch das Formular geschickt werden.
Ein- und Ausblenden von Feldern basierend auf der Benutzerauswahl
Je nach Benutzerinteraktion kann eine beliebige Anzahl von Feldern angezeigt oder ausgeblendet werden.
Zunächst wird das Formular wie gewohnt mit allen Fragen und Antworten aufgebaut. Dabei ist schon die Struktur zu bedenken, die man später abbilden möchte.

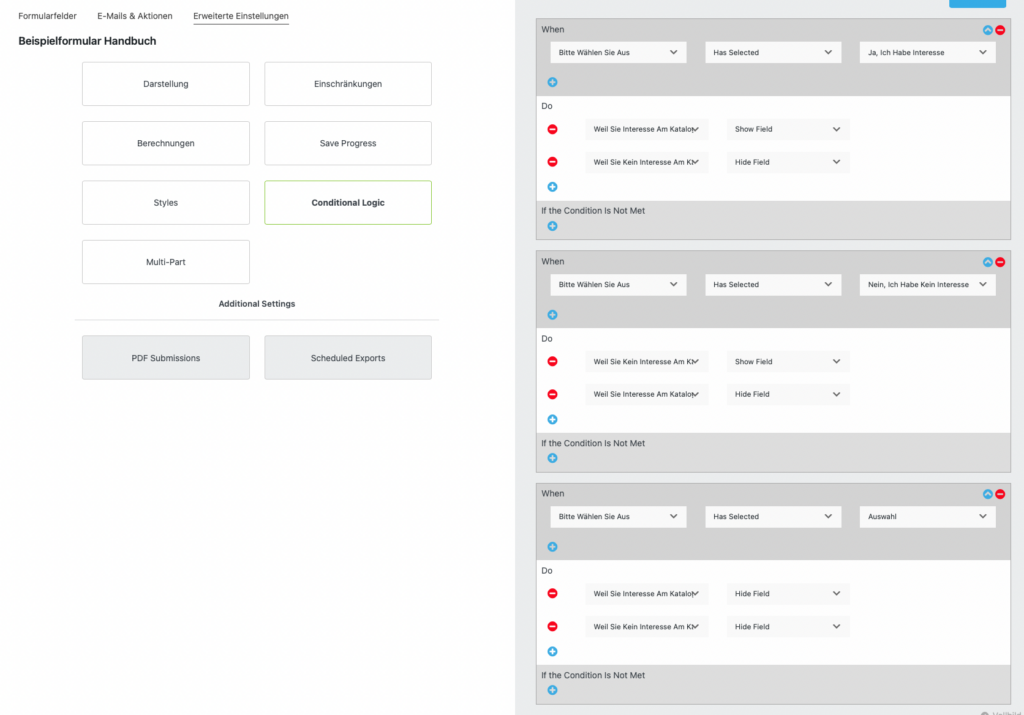
Wenn das Formular vorbereitet ist, wechselt man in die Erweiterten Einstellungen in dem Formular, in dem man aktuell arbeitet. Dort wählt man “Condititonal Logic” aus”. Rechts können dann die Regeln festgelegt werden.
Bei der Wenn-Regel muss dann eine Aktion festgelegt werden. Bei der “When-Condition” stehen alle Formular-Felder zur Verfügung, die man an diesem Formular hinterlegt hat. Hier muss dann das Feld ausgewählt werden, welches mit einer Regel verknüpft werden soll. In dem Beispiel ist das zuvor angelegte Auswahl-Feld “Bitte wählen Sie Aus” angehakt.
Beachte: Je nach Art des Feldes (Auswahlfeld, Checkbox, Radio Button etc.) verändern sich natürlich die Interaktionsmöglichkeiten der Nutzer (ausgewählt, Option, checked, ausgefüllt etc.) und damit auch die möglichen Anwendungsfälle, die als Regel hinterlegt werden kann.

Nun soll in Abhängigkeit der ausgewählten Antwort das nächste passende Formular-Feld eingeblendet werden bzw. das nicht benötigte Feld ausgeblendet werden.
Zuvor macht es Sinn ein neutrales Feld einzurichten, wodurch man festlegen kann, dass die weiteren Formular-Felder vollständig ausgeblendet werden, solange der Nutzer keine konkreten Antwort gibt.
In diesem Beispiel lege ich die Regel fest:
Wenn – im Auswahlfeld: Bitte wählen Sie Aus – ausgewählt ist – Ja, ich habe Interesse,
Dann: wähle das Feld aus, was dann angezeigt werden soll – Regel: Zeige Feld
Dann: wähle das Feld aus, was dann nicht angezeigt werden soll – Regel: Verstecke Feld

Sie können mehrere Conditions festlegen. Sobald alle Regeln definiert sind, klicken Sie auf Veröffentlichen.
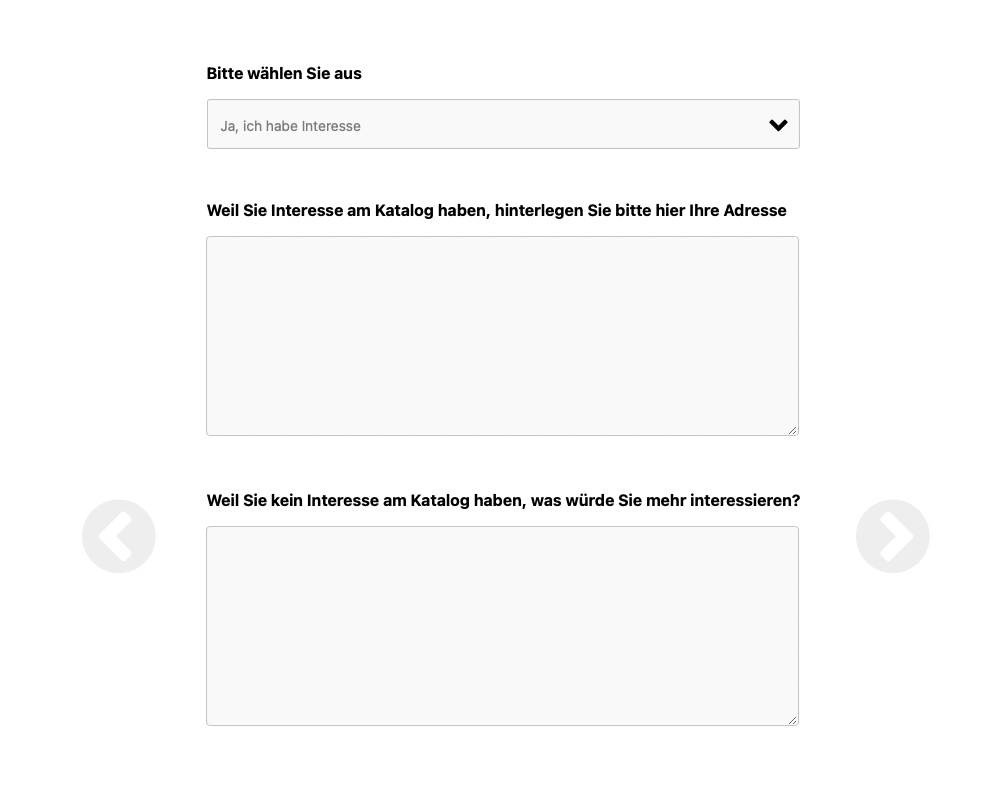
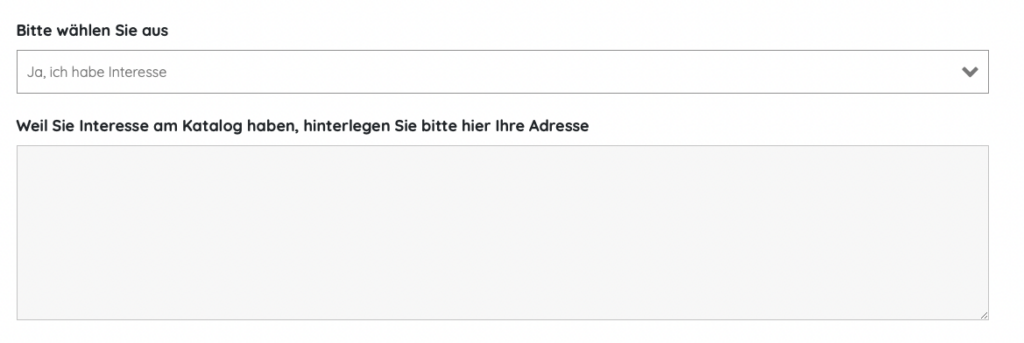
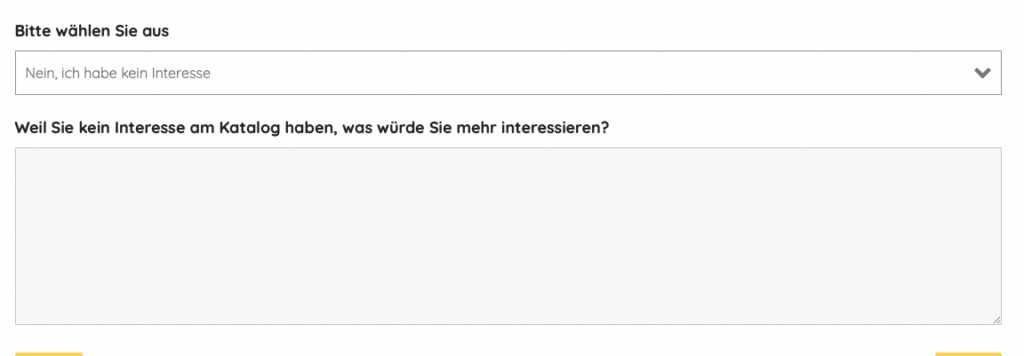
Im Frontend sieht das Ganze dann so aus:
Neutales Feld, keine Antwort – die weiteren Form-Felder werden ausgeblendet.

Die Antwort ist, Ja, ich habe Interesse – das vorgesehene weitere Feld wird eingeblendet, das nicht benötigte Feld bleibt versteckt.

Die Antwort ist, Nein, ich habe kein Interesse – das vorgesehene weitere Feld wird eingeblendet, das nicht benötigte Feld bleibt versteckt.
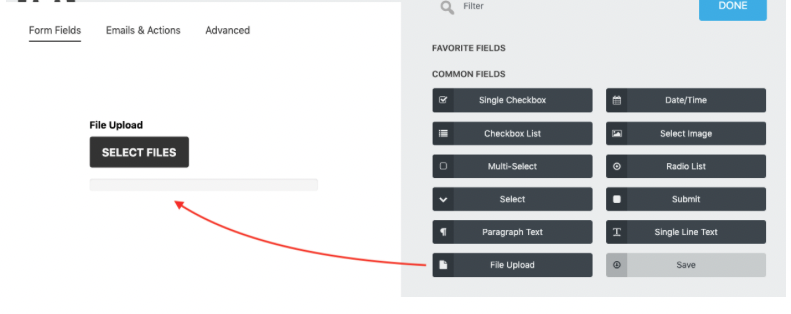
Jedem Formular kann auch eine Datei-Upload-Funktion hinzugefügt werden. Das dafür benötigte Feld findet sich rechts in der Auswahl bei den Formular-Feldern und kann – wie jedes anderes Feld auch – an eine beliebige Stelle im Formular platziert werden.

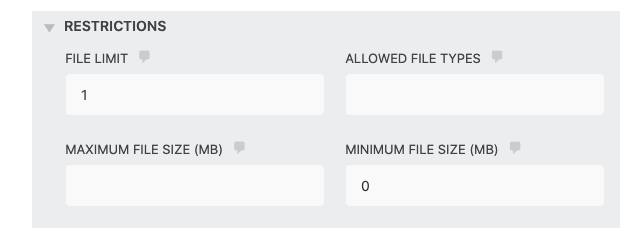
Jedes Formular-Upload-Feld verfügt über Einstellungen zum Verwalten der Anzahl der Dateien, die bspw. maximal hochgeladen werden dürfen. Auch die erlaubten Dateitypen und die erlaubten Dateigrößen können je Formular selbst festgelegt werden.

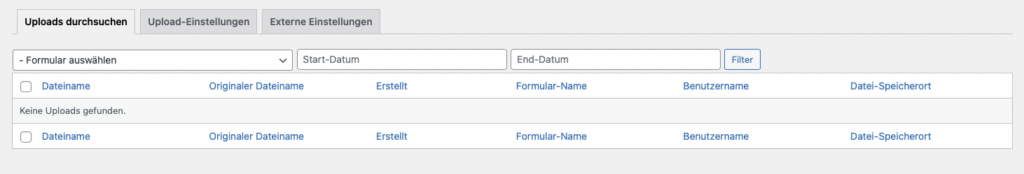
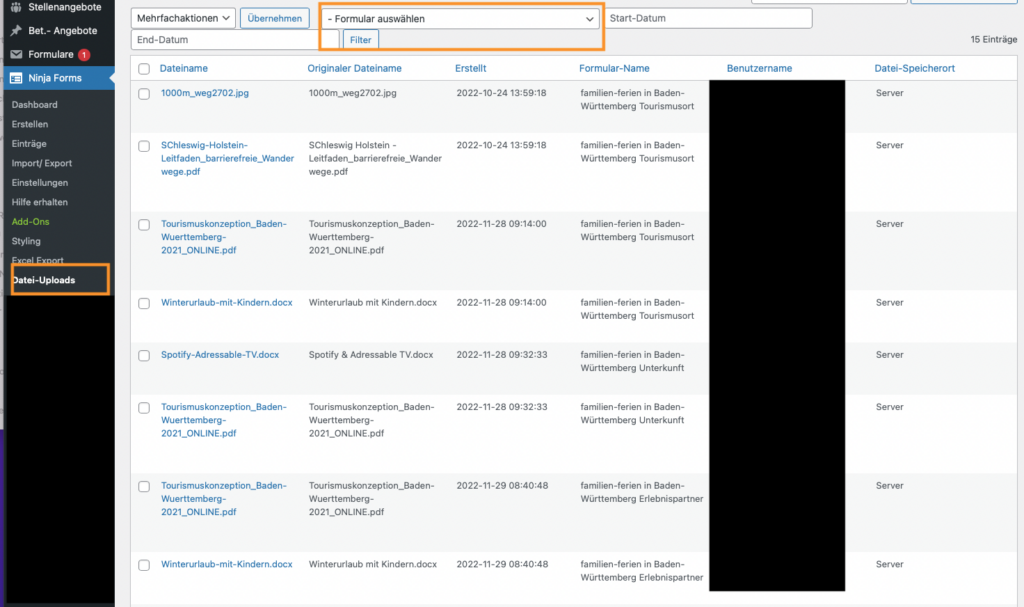
Die hochgeladenen Dateien zu einem Formular werden im Dashboard bzw. dann auf dem Server gespeichert. In der Funktions-Übersicht sieht man den Bereich Datei-Uploads und hier kann nach Formular gefiltert werden, zu dem man die Uploads sehen möchte.

Mit dieser Funktion können Benutzer des Formulars ihre Arbeit speichern und diese wieder aufnehmen und ihre bisher getätigten Eingaben neu laden. Diese Funktion bietet sich vor allem bei längeren Formularen oder ausführlichen Umfragen an.
Diese Funktion bietet jedem registrierten Benutzer die Möglichkeit, ein Formular in dem Zustand zu speichern, in dem es sich befindet und dann zurückzukehren, um es später auszufüllen. Nicht registrierte Benutzer haben ihr Formular lokal gespeichert, damit sie ausgefüllte Felder nicht erneut ausfüllen müssen. Dieses Add-on ist auch mit Extras ausgestattet, wie E-Mail-Benachrichtigungen für gespeicherte Formulare und anpassbare Erfolgsmeldungen beim Speichern.
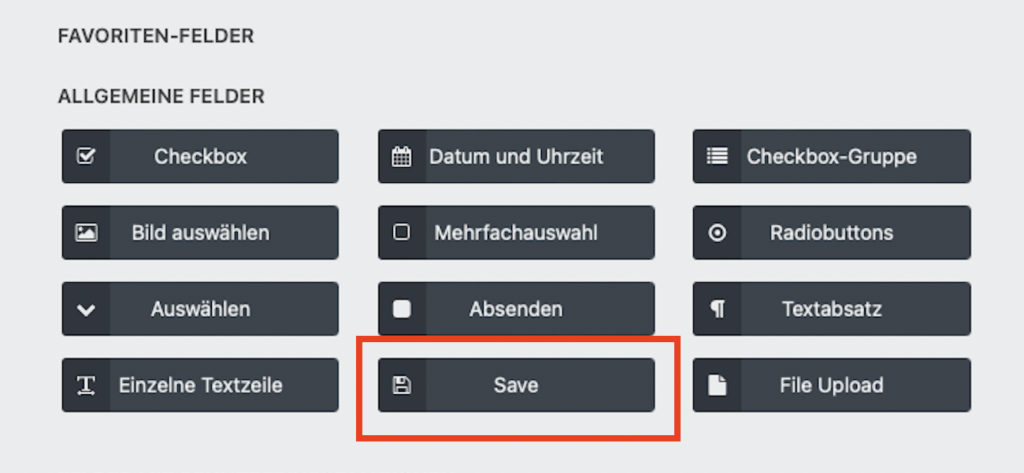
Wenn dieses Add-On aktiviert ist, wird in Ihrer Liste der allgemeinen Felder ein neues Feld mit dem Namen Speichern angezeigt. Ziehen Sie dieses Feld einfach an einer beliebigen Stelle in einem beliebigen Formular ab, damit eine Schaltfläche zum Speichern genau an dieser Stelle im Formular angezeigt wird.

Speichern der Formulare für registrierte User.
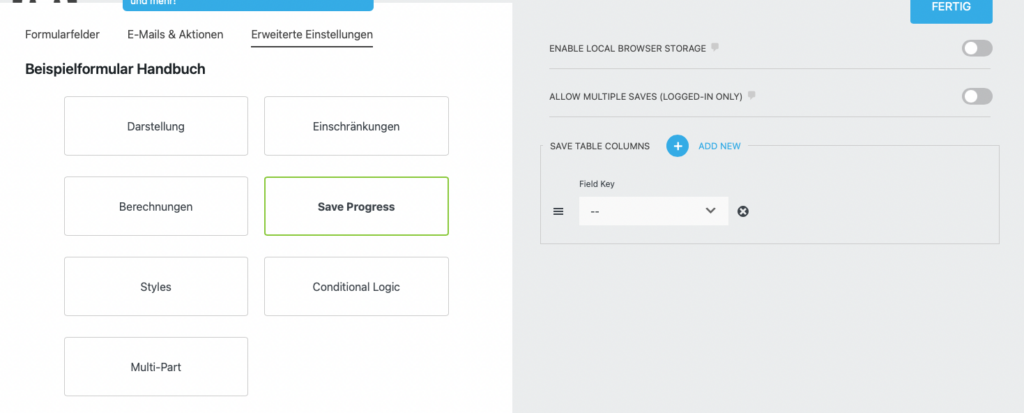
Jedes gespeicherte Formular hat oben eine anpassbare Tabelle “Gespeicherter Fortschritt laden”. Diese wird erst sichtbar, wenn der User das Formular mindestens ein Mal gespeichert hat. Ein Formular kann mehrmals gespeichert werden – der Benutzer kann dann selbst auswählen, bei welchem Zwischenstand er weiter arbeiten möchte.
Speichern der Formulare für nicht-registrierte User.
Hierzu muss der lokale Browserspeicher im Einstellungsmenü des Add-Ons aktiviert werden, um nicht registrierten Benutzern die Möglichkeit zu geben, ihre Arbeit zu speichern. Eine Kopie des Formulars wird per Cookie in dem Zustand gespeichert, in dem es sich befand, als der Benutzer die Seite verließ. Wird die Formular-Seite später erneut besucht und geladen, wird auch der entsprechende Arbeitsstand wieder hergestellt.
Beliebige Aktion beim Speichern auslösen
Wenn der Speicherfortschritt aktiviert ist können verschiedene Aktionen ausgelöst werden, wenn der Benutzer seinen Arbeitsstand speichern möchte. So kann bspw. eine E-Mail versendet oder eine Erfolgsmeldung ausgelöst werden, sodass es für den Nutzer eindeutig erkennbar ist, dass er seinen Arbeitsstand gesichert hat.

Hinweis: Diese Einstellungen müssen dann je Formular hinterlegt werden, für die die Speichern-Funktion gewünscht ist.