Mit dem Redesign erfuhr das Tourismusnetzwerk zudem ein großes Update hinsichtlich des Editors – also im Prinzip das Werkzeug, mit dem redaktionelle Inhalte gepflegt werden können. Dieser Editor heißt WP Bakery.
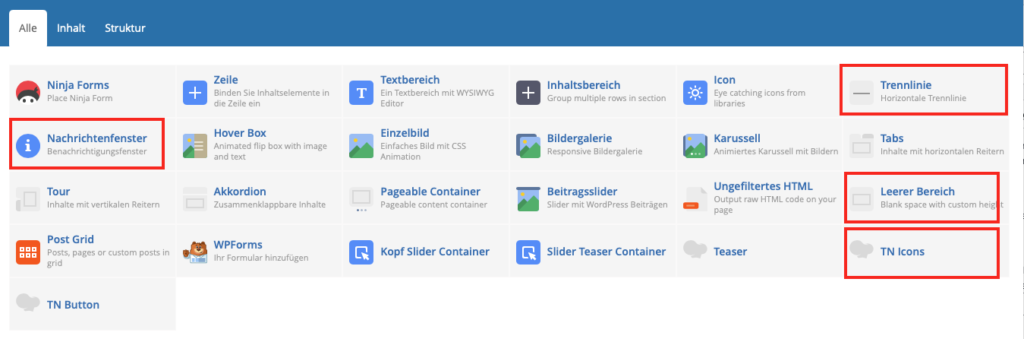
Durch diesen neuen Editor ergeben sich deutlich mehr Gestaltungsmöglichkeiten auf den Inhaltsseiten – hierzu wurden neue Inhaltselemente programmiert, die im Folgenden vorgestellt werden.
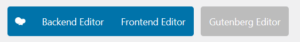
Wichtig zu erwähnen ist, dass der neue Editor nicht verwendet werden muss! Alle Inhaltsseiten, Beiträge, Termine etc. können weiterhin wie gewohnt mit der bekannten Bearbeitungsmaske (dem sogenannten Gutenberg Editor) redaktionell gepflegt werden. Der Gutenberg Editor ist standardmäßig ausgewählt, soll die WP Bakery genutzt werden, muss diese zuerst ausgewählt werden.
Wenn der bisherige Gutenberg Editor verwendet wird, können jedoch nicht die neuen Inhaltselemente verwendet werden! Soll die WPBakery verwendet werden, muss links auf den Button “Backend Editor” geklickt werden. Die Ansicht ändert sich wie folgt:
Die Bezeichnung heißt nun “Classic Mode” und die Bearbeitungsmaske stellt sich auf den neuen Editor um. Nun können diverse Inhaltselemente genutzt und flexibel eingesetzt werden. Neu ist auch, dass mit der Bakery auch Spalten-Elemente verwendet werden können. Diese ermöglichen es, bspw. Text und Bilder nebeneinander zu platzieren und die Seiten redaktionell aufzuwerten. Zudem ist man völlig frei in der Platzierung der Inhaltselemente.
Der grundlegende Umgang mit der WP Bakery
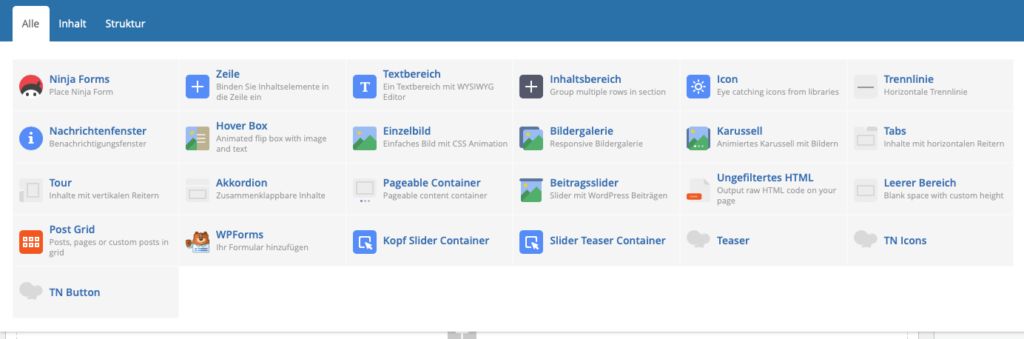
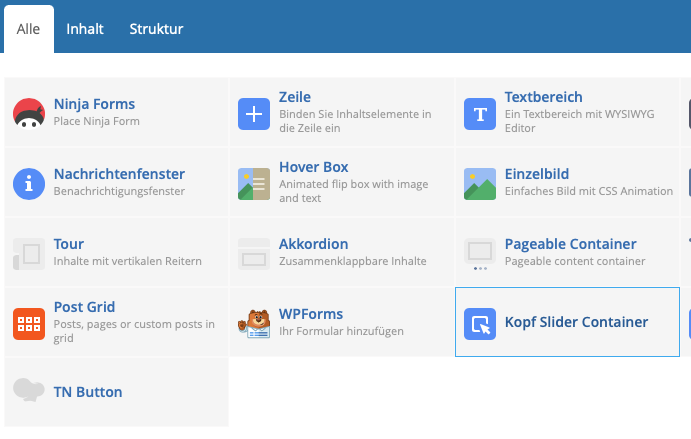
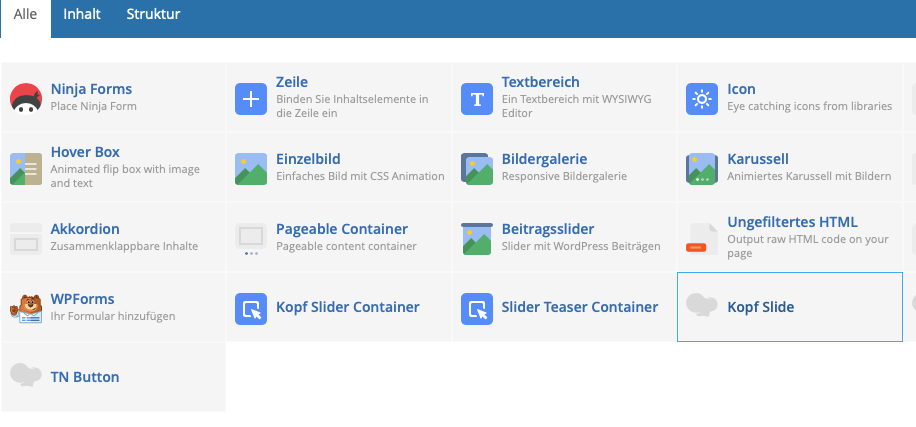
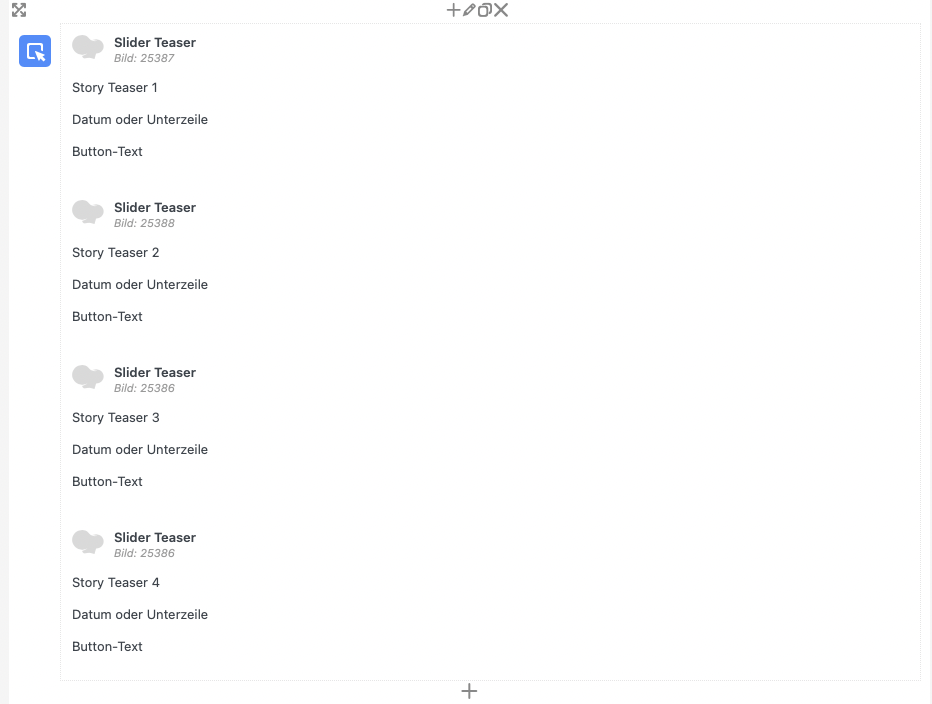
Wenn Inhalte mit dem neuen Editor erstellt werden, müssen Sie in einzelnen Containern denken. Man schreibt seine Inhalte also nicht mehr nur einfach herunter und fügt bspw. noch ein Bild ein, sondern man arbeitet in den sogenannten Inhaltsbereichen. Klicken Sie dazu auf das Plus-Zeichen und eine Maske der verfügbaren Inhaltselemente öffnet sich. Stellen Sie sich vor, dass Sie einen Baukasten haben, aus dem Sie sich die anzuzeigenden Elemente zusammenstellen. Man muss einzelne Inhaltselemente miteinander kombinieren.
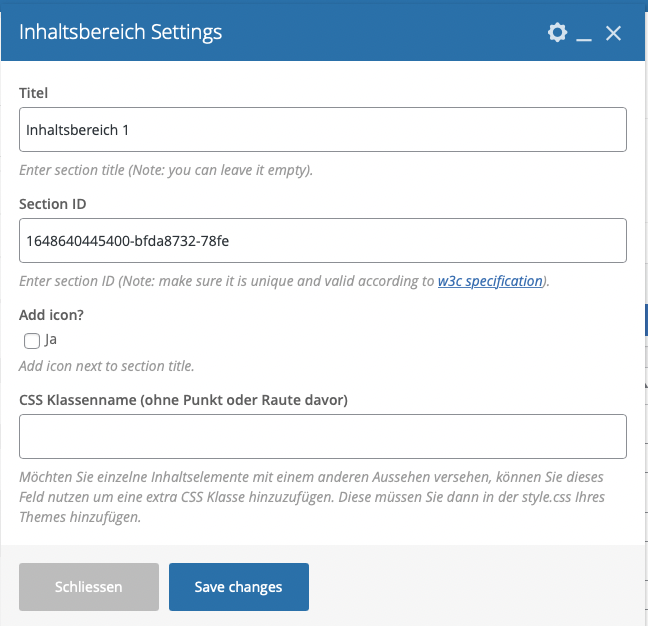
Die Basis für die gesamte Pflege der Inhalte ist das Element Inhaltsbereich.
Ist das Inhaltselement Inhaltsbereich ausgewählt, gelangen Sie zurück in den Editor. Das Element Inhaltsbereich muss nur ein Mal ausgewählt werden, danach arbeiten Sie nur noch in dieser Box.
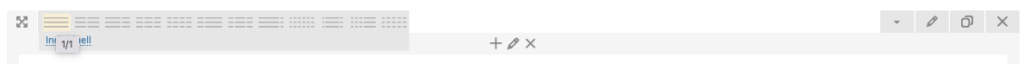
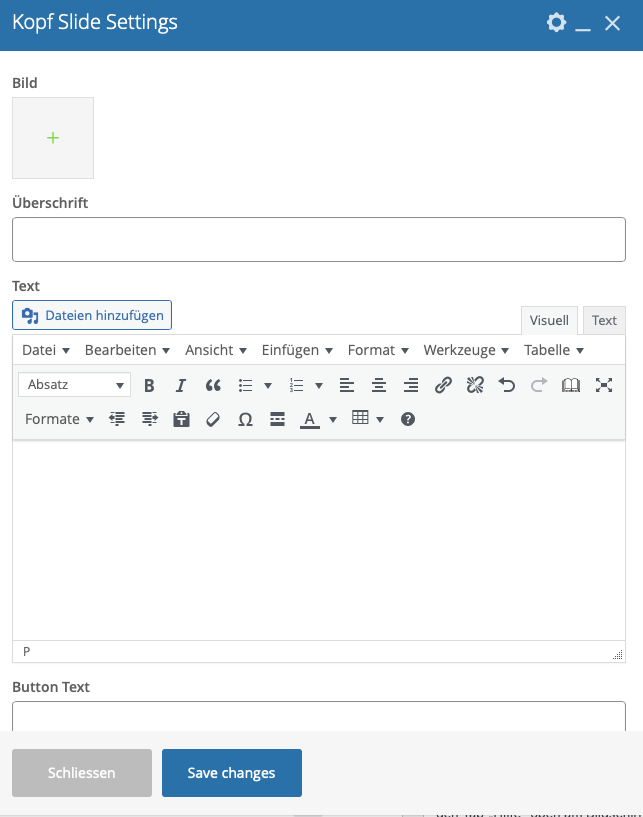
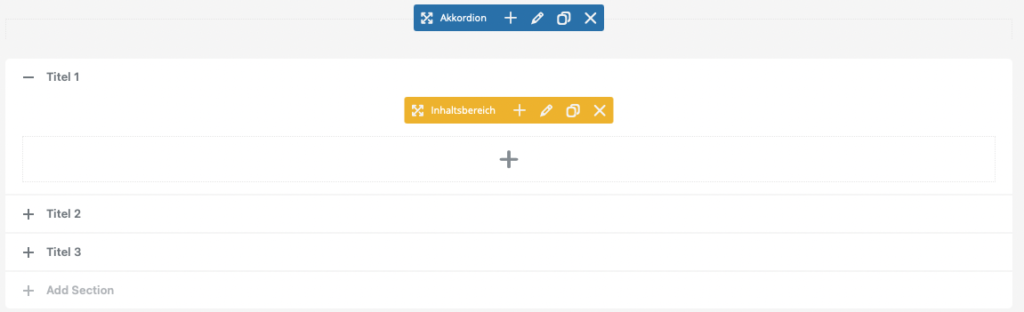
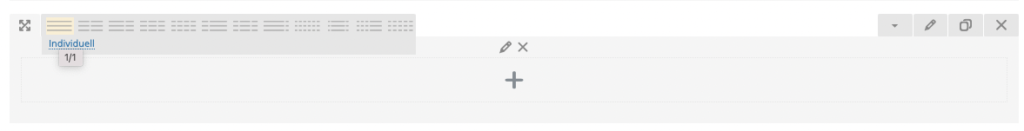
Sie erhalten zunächst eine leere Ansicht des Inhaltsbereich – klicken Sie erneut auf das Plus-Zeichen und wählen das Element Zeile aus. Dieses Element bildet die einzelnen Container, innerhalb derer die Elemente angelegt werden und ist das erste Baukasten-Teil.
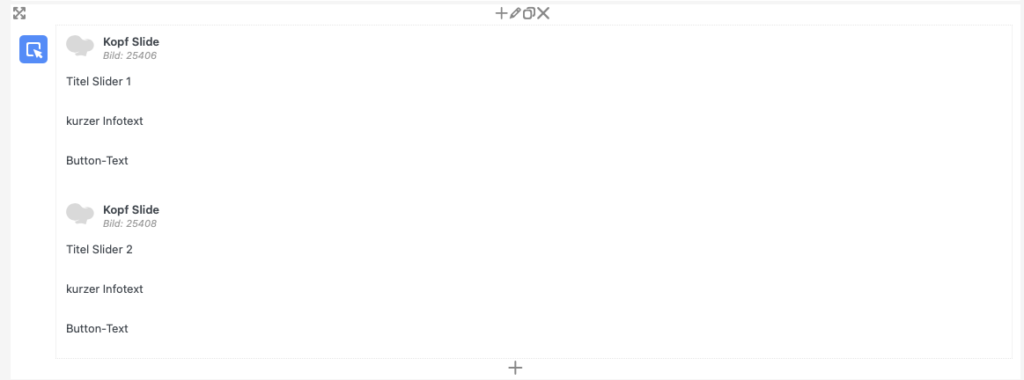
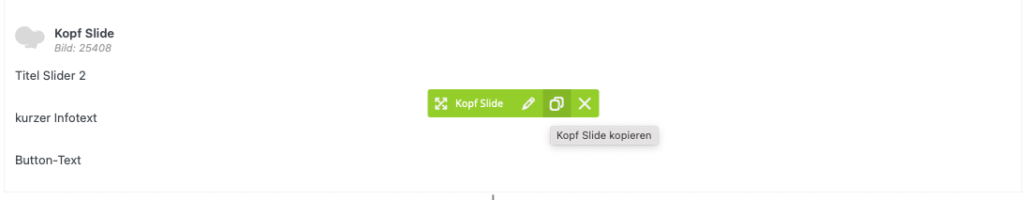
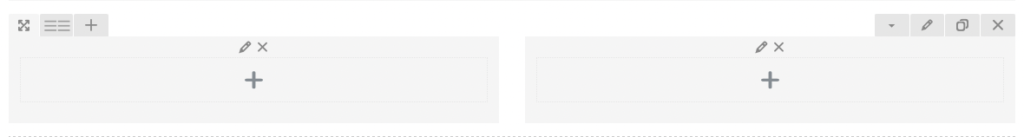
Wenn Sie eine neue Zeile hinzugefügt haben, ergeben sich weitere Optionen. Am oberen Rand der noch leeren Zeile sehen Sie noch einige Funktionen, bspw. können Sie das Raster der Box frei wählen und die Anzahl der Spalten und auch deren Aufteilung festlegen. Sie können die Inhaltselemente aber auch duplizieren, löschen oder an eine andere Stelle ziehen. Das Inhaltselement bildet damit den Rahmen für die redaktionelle Pflege. Innerhalb dieser Box werden dann die weiteren Inhaltselemente angelegt, was im Folgenden gezeigt werden soll.